마우스 오버 레이어 풍선 도움말 (hover mouse over text)
전문적인 프로그램이 아니더라도 홈페이지나 블로그를 작성할 경우 화면에 정보를 보여줄 때 보여줘야 할 정보가 너무 많은 경우 주로 사용하는게 말줄임이다.
예를들어 화면에 Remark를 보여주야 하는데 정보가 너무 많아 화면에 다 표시해주기 힘들때 "Remark blah blah blah~~~" 요런 정보인데 화면 Width는 한정되있고 다른 컬럼의 정보도 보여 줘야 할때 주로 우리는 "Remark blah..."으로 정보를 보여준다.
그럼 원본 정보를 확인 할 방법은 없는것인가?
이때 사용하는것이 title인데 title을 사용할 경우 길게 한줄 표현만 가능하다.
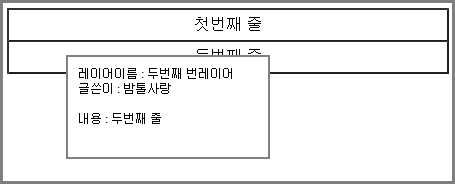
내가 진정 원하는 것은 위와 같은 정형화된 정보를 보여주면서 마우스를 따라다니는 도움말이다.ㅎㅎㅎ 하여 오늘은 마우스 오버 레이어 풍선 도움말 (hover mouse over text)에 대해서 알아보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
.overLayer{display: none; width: 180px; height: 80px; border: 2px solid gray; background-color:#FFF; padding:10px; font-size:12px; line-height:15px; font-weight:100}
.tableLayer td {height:30px}
</style>
<script src="http://code.jquery.com/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.data').mouseover(function(e) { // mouse hover 좌표
$(this).mousemove(function(e) {
$('#divLayer #title').empty().append($(this).attr("l_name")); // div Layer title의 값을 data의 l_name 값으로 치환한다.
$('#divLayer #name').empty().append($(this).attr("wr_name")); // div Layer title의 값을 data의 wr_name 값으로 치환한다.
$('#divLayer #conttent').empty().append($(this).text());
var t=e.pageY-15;
var l=e.pageX+20;
$('#divLayer').css({"top":t, "left":l,"position":"absolute","opacity":"0,8" }).show();
});
});
$('.data').mouseout(function() {
$('#divLayer').hide();
});
});
</script>
</head>
<body>
<!-- 레이어 도움말 -->
<div id="divLayer" class="overLayer">
<div class="title">
<strong>레이어이름 :</strong> <span id="title">제목(l_name)</span>
</div>
<div class="name">
<strong>글쓴이 :</strong> <span id="name">글쓴이(wr_name)</span>
</div>
<br>
<div class="conttent">
<strong>내용 :</strong> <span id="conttent">내용</span>
</div>
</div>
<!-- 본문 -->
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="tableLayer">
<tr>
<td align="center" valign="middle" class="data" l_name="첫번째 번레이어" wr_name="밤톨순이">첫번째 줄</td>
</tr>
<tr>
<td align="center" valign="middle" class="data" l_name="두번째 번레이어" wr_name="밤톨사랑">두번째 줄</td>
</tr>
</table>
</body>
</html>
어떠신가요? 어렵지 않줘...ㅎ 스타일에 배경색도 넣고 글자도 이쁜 폰트로 바꾸고 조금 더 다듬으시면 좋을듯하네요...ㅎ
이상으로 마우스 오버 레이어 풍선 도움말 (hover mouse over text)에 대해서 알아보았습니다.
오늘도 행복하고 건강하세요~~~^^
예를들어 화면에 Remark를 보여주야 하는데 정보가 너무 많아 화면에 다 표시해주기 힘들때 "Remark blah blah blah~~~" 요런 정보인데 화면 Width는 한정되있고 다른 컬럼의 정보도 보여 줘야 할때 주로 우리는 "Remark blah..."으로 정보를 보여준다.
그럼 원본 정보를 확인 할 방법은 없는것인가?
이때 사용하는것이 title인데 title을 사용할 경우 길게 한줄 표현만 가능하다.
내가 진정 원하는 것은 위와 같은 정형화된 정보를 보여주면서 마우스를 따라다니는 도움말이다.ㅎㅎㅎ 하여 오늘은 마우스 오버 레이어 풍선 도움말 (hover mouse over text)에 대해서 알아보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
.overLayer{display: none; width: 180px; height: 80px; border: 2px solid gray; background-color:#FFF; padding:10px; font-size:12px; line-height:15px; font-weight:100}
.tableLayer td {height:30px}
</style>
<script src="http://code.jquery.com/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('.data').mouseover(function(e) { // mouse hover 좌표
$(this).mousemove(function(e) {
$('#divLayer #title').empty().append($(this).attr("l_name")); // div Layer title의 값을 data의 l_name 값으로 치환한다.
$('#divLayer #name').empty().append($(this).attr("wr_name")); // div Layer title의 값을 data의 wr_name 값으로 치환한다.
$('#divLayer #conttent').empty().append($(this).text());
var t=e.pageY-15;
var l=e.pageX+20;
$('#divLayer').css({"top":t, "left":l,"position":"absolute","opacity":"0,8" }).show();
});
});
$('.data').mouseout(function() {
$('#divLayer').hide();
});
});
</script>
</head>
<body>
<!-- 레이어 도움말 -->
<div id="divLayer" class="overLayer">
<div class="title">
<strong>레이어이름 :</strong> <span id="title">제목(l_name)</span>
</div>
<div class="name">
<strong>글쓴이 :</strong> <span id="name">글쓴이(wr_name)</span>
</div>
<br>
<div class="conttent">
<strong>내용 :</strong> <span id="conttent">내용</span>
</div>
</div>
<!-- 본문 -->
<table width="100%" border="1" cellpadding="0" cellspacing="0" class="tableLayer">
<tr>
<td align="center" valign="middle" class="data" l_name="첫번째 번레이어" wr_name="밤톨순이">첫번째 줄</td>
</tr>
<tr>
<td align="center" valign="middle" class="data" l_name="두번째 번레이어" wr_name="밤톨사랑">두번째 줄</td>
</tr>
</table>
</body>
</html>
어떠신가요? 어렵지 않줘...ㅎ 스타일에 배경색도 넣고 글자도 이쁜 폰트로 바꾸고 조금 더 다듬으시면 좋을듯하네요...ㅎ
이상으로 마우스 오버 레이어 풍선 도움말 (hover mouse over text)에 대해서 알아보았습니다.
오늘도 행복하고 건강하세요~~~^^





댓글
댓글 쓰기